Ever been browsing through Twitter and thought, “I sure do hate these awful mobile game ads and clickbait articles interrupting my feed”, on desktop? Then you’re in luck. […]
Appfire Technologies WordPress Theme
A WordPress theme I worked on as a web developer at Appfire. It is currently an on-going project, as I am adding in additional functions as I go, […]
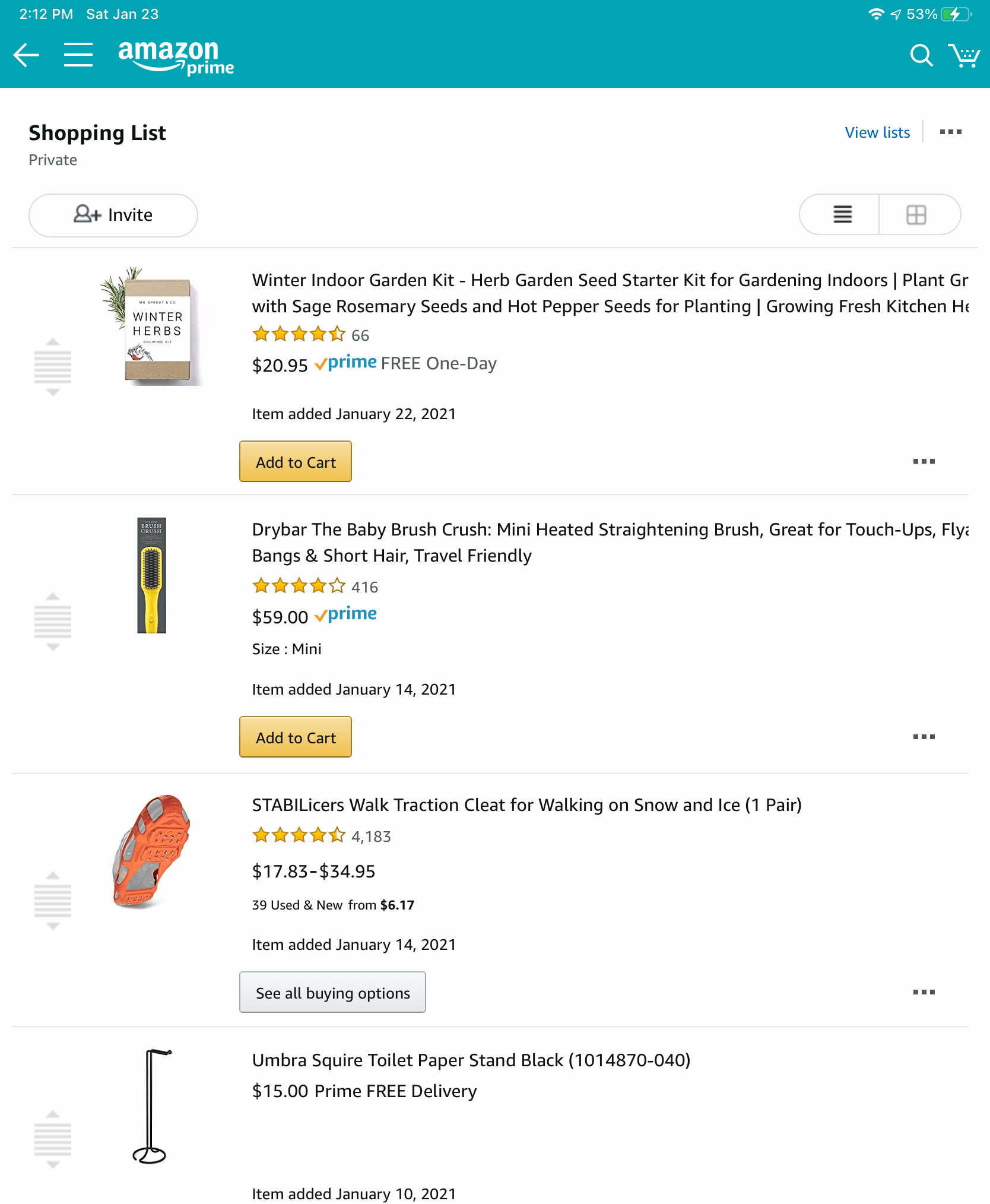
UInvestigation: Amazon Mobile App
This article is to go over one of my main UI/UX experience design concerns when using Amazon’s mobile shopping app. This mainly has to do with your lists […]
Bullhorn Developer Challenge
A challenge I did for the company Bullhorn in Boston when interviewing for them to be a UI developer. The challenge they gave was to take a JPEG […]
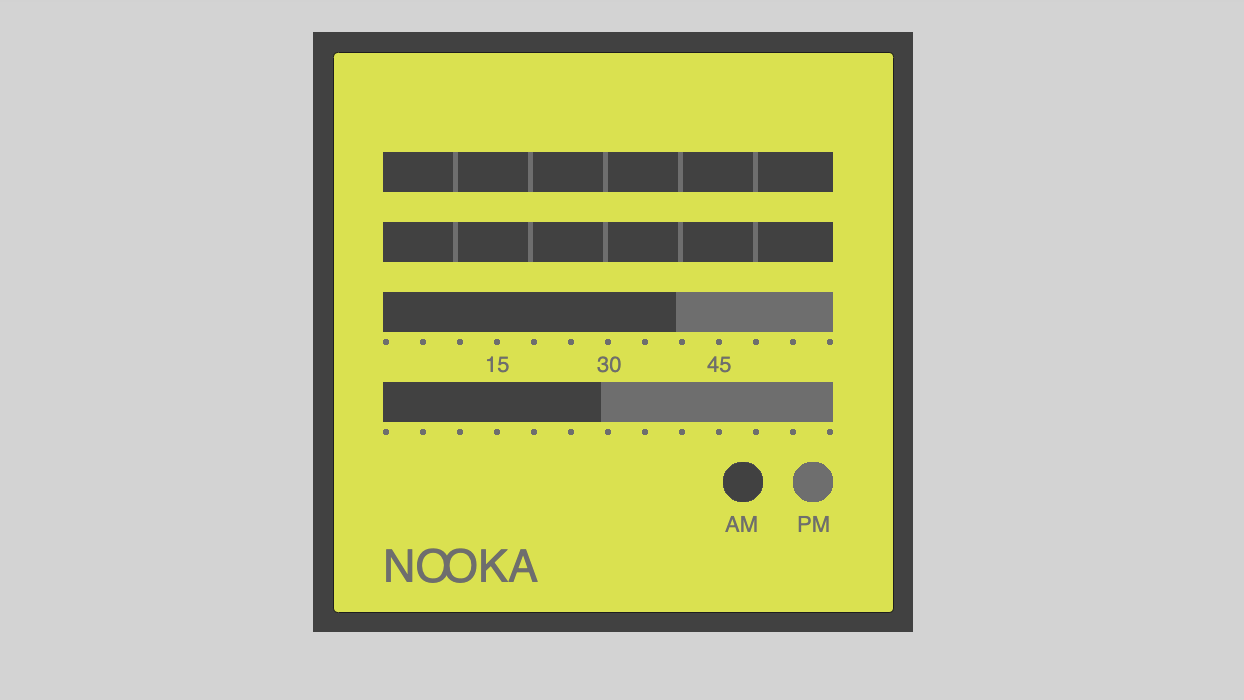
Nooka Watch Processing Snippet
A pen I created using the coding language Processing with p5.js to render it on the web using JavaScript, built to look like a Nooka watch. Watches from […]
ToDo with Angular JS
A pen I made back when Angular was the front-end framework everyone was using. The framework has changed a bunch since, but this still runs. See the Pen […]
Smooth Clock
See the Pen Smooth Clock by Jason Fisher using JavaScript and Processing (@jmfisherr) on CodePen. Be sure to see my other development work here!
Happy Birthday
See the Pen Happy Birthday designed and coded using CSS by Jason Fisher (@jmfisherr) on CodePen. Be sure to view some of my other development work here!